폼 삽입하기
폼
- 웹사이트에서 사용자에게 정보를 받아들이기 위한 형식(사용자 정보를 입력할 수 있게 만든 형식)
- ex) 검색창, 로그인 창(아이디, 비밀번호, 언어변경, 확인 버튼 등)
- <form> ~ </from> 사용
- 웹브라우저가 서버로 넘겨주는 역할만, 서버에 있는 프로그램이 직접 처리
- action="실행할 프로그램 이름"
- 하나의 폼 안에 여러 구역 나누어 표시: <fieldset> 태그 사용
- <legend> 태그는 <fieldset> 태그로 묶은 그룹에 제목을 붙일 수 있음
<fieldset [속성="속성값"]></fieldset> <fieldset> <legend>그룹 이름</legend> </fieldset>
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>웹 폼 삽입하기</title> </head> <body> <form action=""> <ul> <li> <label for="user-id">아이디 : </label> <!--레이블태그 따로 사용--> <input type="text"> </li> <li> <label>비밀번호 : <input type="password"></label> </li> <li> <input type="submit" value="로그인"> <!--로그인 버튼--> </li> </ul> </form> </body> </html>

- <label> 태그는 <input> 태그와 같은 폼 요소에 레이블을 붙일 때 사용
예제2 (더보기 클릭)
더보기

name을 같게 해줘야 하나만 값을 선택할 수 있음(같은 그룹, 묶음 이라는 것을 알려줘야함)
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>레드향 주문하기</title> </head> <body> <h1>레드향 주문하기</h1> <form> <fieldset> <legend>상품 선택</legend> <p><b>주문할 상품을 선택해 주세요.</b></p> <ul> <li> <label><input type="checkbox" value="s_3">선물용 3kg</label> <input type="number">개 </li> <li> <label><input type="checkbox" value="s_5">선물용 5kg</label> <input type="number">개 </li> <li> <label><input type="checkbox" value="f_3">가정용 3kg</label> <input type="number">개 </li> <li> <label><input type="checkbox" value="f_5">가정용 5kg</label> <input type="number">개 </li> </ul> <p><b>포장 선택</b></p> <ul> <li><label><input type="radio" name="gift" value="yes" >선물 포장</label></li> <li><label><input type="radio" name="gift" value="no">선물 포장 안 함</label></li> </ul> </fieldset> <fieldset> <legend>배송 정보</legend> <ul> <li> <label for="user-name">이름 </label> <input type="text" id="user-name"> </li> <li> <label for="addr">배송 주소</label> <input type="text" id="addr"> </li> <li> <label for="mail">메일 주소</label> <input type="email" id="mail"> </li> <li> <label for="phone">연락처</label> <input type="tel" id="phone"> </li> </ul> </fieldset> </form> </body> </html>

<label><input type="checkbox" value="s_3">선물용 3kg</label>
<input type="number">개
에서 value가 실제 전송되는 코드.
선물용 3kg을 선택했으니 vlaue="s_3" 즉, 3이 전송됨<li><label><input type="radio" name="gift" value="yes" >선물 포장</label></li>
<li><label><input type="radio" name="gift" value="no">선물 포장 안 함</label></li>
숫자 입력하기
<!--생략--> <body> <h1>레드향 주문하기</h1> <form> <fieldset> <legend>상품 선택</legend> <p><b>주문할 상품을 선택해 주세요.</b></p> <ul> <li> <label><input type="checkbox" value="s_3">선물용 3kg</label> <input type="number" min="0" max="5">개 (최대 5개) </li> <li> <label><input type="checkbox" value="s_5">선물용 5kg</label> <input type="number" min="0" max="3" value="1">개 (최대 3개) </li> </ul> <ul> <li> <label><input type="checkbox" value="f_3">가정용 3kg</label> <input type="range" min="0" max="5">개 (최대 5개) </li> <li> <label><input type="checkbox" value="f_5">가정용 5kg</label> <input type="range" min="0" max="3" value="1">개 (최대 3개) </li> </ul> <p><b>포장 선택</b></p> <ul> <li><label><input type="radio" name="gift" value="yes">선물 포장</label></li> <li><label><input type="radio" name="gift" value="no">선물 포장 안 함</label></li> </ul> </fieldset> <!--생략-->
- number : 화살표 위, 아래로 값 지정
- range : 슬라이드 막대로 값 지정
- min, max : 값 최소, 최대 지정
- value = "숫자" : 값 표시하는 초기값 지정
날짜/시간 지정하기, 범위 제한하기
<body> <form> <h1>날짜 지정하기</h1> <input type="date"> <input type="month"> <input type="week"> <hr> <h1>시간 지정하기</h1> <input type="time"> <input type="datetime-local"> <hr> <h1>범위 제한하기</h1> <input type="date" min="2020-02-01" max="2020-02-15"> <input type="time"> </form> </body>

- type 안에 여러가지 쓸 수 있음
Can I use... Support tables for HTML5, CSS3, etc : 태그 종류 알 수 있음(초록: 지원, 황갈색: 부분지원, 빨강: 지원X)
type="hidden"
히든 필드: 웹 브라우저에서는 보이지 않아 사용자가 알 수 없지만, 입력한 정보와 함께 히든 필드의 내용이 서버로 보내짐
input 태그의 주요 속성
<!--생략--> <body> <h1>레드향 주문하기</h1> <form> <fieldset> <legend>배송 정보</legend> <ul id="shipping"> <li> <label for="prod">주문 상품</label> <input type="text" id="prod" value="상품용 3KG" readonly> </li> <li> <label for="user-name">이름 </label> <input type="text" id="user-name" autofocus required> </li> <li> <label for="addr">배송 주소</label> <input type="text" id="addr" required> </li> <li> <label for="mail">이메일</label> <input type="email" id="mail"> </li> <li> <label for="phone">연락처</label> <input type="tel" id="phone" placeholder="하이픈 빼고 입력해 주세요.(01012345678)" required> </li> <li> <label for="d-day">배송 지정</label> <input type="date" id="d-day"> <small>(주문일로부터 최소 3일 이후)</small> </li> </ul> </fieldset> <div> <input type="submit" value="주문하기"> <input type="reset" value="취소하기"> </div> </form> </body> <!--생략-->
- required 속성: 중요한 필드(필수 필드)라고 알려줌
- readonly 속성: 텍스트 필드에 있지만 지우지 못하게 고정(읽기 전용 필드)
- autofocus 속성: 자동으로 포커스 맞춰 커서 깜빡임
<textarea id="memo" cols="40" rows="4"></textarea>- <textarea> 태그: 여러 줄 입력
- 화면에 표시되는 행(rows), 렬(cols)(대략 영문40, 한글20정도(글꼴, 크기에 따라 달라짐))
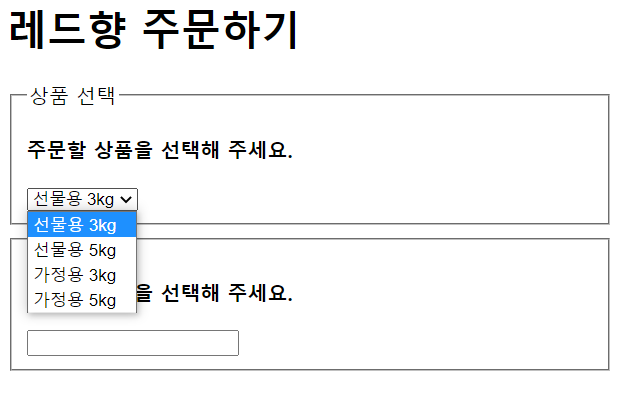
<select> <option value="special_3" selected>선물용 3kg</option> <option value="special_5">선물용 5kg</option> <option value="family_3">가정용 3kg</option> <option value="family_5">가정용 5kg</option> </select>

- <select> 태그: 항목 선택
- selected 속성: 기본 지정
- 선택하면 value 값이 서버로 넘어가(value 속성 값)
'Study > HTML | CSS' 카테고리의 다른 글
| [04] 웹 문서에 다향한 내용 입력하기 (0) | 2023.02.22 |
|---|---|
| [03] HTML 기본 문서 만들기 (0) | 2023.01.16 |
| [01/02] 웹 개발 시작 전 (0) | 2023.01.16 |

