05-1. DOM과 DOM트리
DOM: Document Object Model, 문서 객체 모델
DOM이란
- DOM: 자바스크립트같은 프로그래밍 언어로 웹 문서에 접근하고 제어할 수 있도록 웹 문서를 체계적으로 정리하는 방법
- DOM에서는 웹 문서를 하나의 객체로 정의하고, 웹 문서를 이루는 모든 요소(텍스트, 이미지, 표 등)도 각각 객체로 정의함
ex) 웹 문서 전체 → document 객체, 웹 문서에 삽입된 이미지 → image 객체 (→ '문서 객체 모델' 이라고 함) - 웹 문서의 객체들도 객체이므로 프로퍼티와 메서드를 가지고 있음
DOM 트리
- 웹 문서는 여러 가지 태그가 서로 포함 관계를 가지고 있음. 이런 관계 때문에 각 태그 간에는 '부모'와 '자식' 관계가 생김
<!DOCTYPE html>
<html lang = "ko">
<head>
<title>DOM Tree 알아보기</title>
</head>
<body>
<h1>Do it!</h1>
<img src="images/doit.jpg" alt="공부하는 이미지">
</body>
</html>- html 요소 → head 요소와 body 요소의 부모 요소
- body 요소 → h1 요소와 img 요소의 부모 요소
- ht 요소, img 요소 → body 요소의 자식 요소
DOM의 계층 구조(DOM 트리)

- 노드(node): DOM 트리에서 가지가 갈라져 나오는 부분
- 루트(root) 노드: DOM 트리의 시작 부분인 html 노드
- 형제 노드: 같은 부모를 가진 노드들
05-2. 웹 요소에 접근하기
- 웹 요소에 접근한다: 웹 문서에 있는 이미지, 텍스트, 표 등 특정 요소를 찾아가는 것
하나만 콕 집어내는 querySelector() 함수
※ CSS 선택자 종류
| 선택자 | 기능 | 사용 예 |
| 타입 선택자 | 특정 태그를 사용한 모든 요소 | p { ... } |
| class 선택자 | 클래스명을 사용하는 특정 부분 | .accent { ... } |
| id 선택자 | id명을 사용하는 특정 부분 | #container { ... } |
| 하위 선택자 | A 요소의 하위에 있는 모든 B 요소 | form input { ... } |
| 자식 선택자 | A 요소의 하위에 있는 요소 중 자식 레벨의 B 요소 | ul > li { ... } |
- 선택자를 사용해 웹 요소를 접근할 때 querySelctor() 함수나 querySelectorAll() 함수를 사용
→ 이 함수들은 doucment 객체에 포함되어 있음
(객체에 포함된 함수를 '메서드'라고도 함) - querySelector() 함수를 사용하면 지정한 선택자를 요소 중 첫 번째 요소에 접근할 수 있음
document.querySelector(선택자)
// ex) id="container"를 사용한 요소에 접근
document.querySelector("#container")
- querySelector() 함수에서 class 선택자나 타입 선택자(태그 선택자)를 사용할 경우는 다름
→ querySelector() 함수에서 class 선택자나 타입 선택자를 사용하면 적용된 여러 개의 요소 중 첫 번째 요소만 가져옴
(querySelector() 함수는 1개의 요소만 가져오기 때문)
모든 요소를 가져오는 querySelectorAll() 함수
- querySelectorAll() : 여러 개의 요소를 가져올 때 사용
document.querySelectorAll(선택자)
// ex) .html 문서 - user 클래스 선택자를 사용한 요소 3개
<p class="user">이름: 도레미</P>
<p class="user">주소: somewhere</p>
<p class="user">연락처: 1234-5678</p>
- querySelector() 함수와 querySelectorAll() 함수가 나오기 전에는 getElement로 시작하는 함수를 사용함
※ getElement*메서드의 종류
| 메서드명 | 기능 |
| getElementByld(id 명) | id 선택자를 기준으로 접근 |
| getElementsByClassName(class 명) | class 선택자를 기준으로 접근 |
| getElementsByTagName(태그명) | 태그 이름을 기준으로 접근 |
웹 요소의 내용을 가져오고 수정하기
- 웹 요소에 접근한 후 내용을 가져오거나 수정할 수 있는데, 이때 자바스크립트 객체의 innerText 프로퍼티, innerHTML 프로퍼티, textContent 프로퍼티를 사용함
(프로퍼티(property): 자바스크립트 객체에서 속성을 나타내는 용어)
웹 요소의 내용 가져오기
// 3가지 프로프티를 사용해서 웹 요소에 접근하여 내용을 가져올 수 있음
웹 요소.innerText
웹 요소.innerHTML
웹 요소.textContent
ex) 웹 요소의 내용 가져오기
// .html
// 생략
<div id="profile">
<img src="images/pf.png" alt="도레미">
<div id="desc">
<p class="user">이름 : 도레미</p>
<p class="user" style="display:none">주소 : somewhere</p>
<p class="user" style="display:none">연락처 : 1234-5678</p>
</div>
// 생략- sytle="display:none" : 화면에 보이지 않게 감춤

- innerText 프로퍼티: 웹 브라우저 창에 보이는 내용만 가져옴
- innerHTML 프로퍼티: #desc 요소 안에 있는 태그와 내용을 함께 가져와서 보여줌. 소스에 있는대로 가져옴
- textContent 프로퍼티: 요소의 내용을 가져오되, 웹 브아루저 창에 보이는 대로가 아니라 소스에 있는 대로 가져옴
→ 감춰진 요소들까지 가져와서 프로그래밍할 경우 유용
웹 요소의 내용 수정하기
- innerText, innerHTML, textContent 프로퍼티는 웹 요소의 내용을 바꿀 때도 사용함
- innerText, textContent 프로퍼티: 텍스트 내용을 바꿀때 사용
innerHTML 프로퍼티: HTML 태그가 포함된 내용을 바꿀 때 사용
웹 요소.innerText = 내용
웹 요소.innerHTMl = 내용
웹 요소.textContent = 내용
// 이미지 요소에 접근후 src 속성값을 바꾸어 이미지 변경
이미지 요소.src = 이미지 파일
05-3. 자바스크립트로 스타일 수정하기
CSS 속성에 접근하고 수정하기
- CSS 속성에 접근하려면 요소에 접근한 후 예약어 .style과 CSS 속성을 사용해야 함
요소.style.속성명- 글자색 접근 → style.color
- 배경생 접근 → style.backgroundColor
(background-Color 속성처럼 두 단어 이상으로 이루어진 속성에 접근할 때는 중간에 대시(-) 없이 연결해서 사용 → 첫글자는 소문자, 두번째 글자는 대문자로 시작)
// ex) 제목 부분을 클릭했을 때 글자색과 글자 배경색 바꾸기
const tilte = document.querySelector("#title"); // #title 요소를 가져옴
title.onclick = () => {
title.style.backgroundColor = "black"; // title 요소의 배경색 수정
title.style.color = "white"; // title 요소의 글자색 수정
}
classList 프로퍼티 살펴보기
- classList 프로퍼티: 요소에 적용한 클래스 스타일을 모두 모아 놓은 프로퍼티 (DOM에서 자주 사용함)
(자바스크립트를 사용하면 클래스 스타일을 추가 또는 삭제하며 다양한 효과를 만들 수 있는데 classList 프로퍼티 때문)
// .html
// 생략
<div id="desc">
<p class="user clicked">이름 : 도레미</p>
<p class="user">주소 : somewhere</p>
<p class="user">연락처 : 1234-5678</p>
</div>
// 생략
- <div> 태그 안에 3개의 <p> 태그가 있는데, 각 요소에서 사용하는 클래스 스타일은 classList 프로퍼티에 저장되어 있음
- user라는 클래스 스타일과 clicked 라는 클래스 스타일을 사용하고 있다는 것을 알 수 있음
클래스 스타일 추가하고 삭제하기
- 클래스 스타일 추가 → add() 함수 사용
- 클래스 스타일 삭제 → remove() 함수 사용
요소.classList.add(클래스명)
요소.classList.remove(클래스명)
클래스 스타일을 추가하는 add() 함수
ex) 제목 텍스트를 클릭했을 때 background-color 속성과 color 속성 변경
// .css
h1 {
font-size:2rem;
margin-bottom:20px ;
}
.clicked {
background-color:yellow;
color: blue;
}
const title = document.querySelector("#title");
title.onclick = () => {
title.classList.add("clicked");
}
- 제목 텍스트를 클릭했을 때 적용할 스타일을 미리 .clicked 라는 이름으로 만들어 둠
- 제목 텍스트를 클릭하면 classList의 add() 함수를 사용해 .clicked 스타일을 추가함
자바스크립트를 통해 변경
const tilte = document.querySelector("#title"); // #title 요소를 가져옴
title.onclick = () => {
title.style.backgroundColor = "black"; // title 요소의 배경색 수정
title.style.color = "white"; // title 요소의 글자색 수정
}
클릭했을 때의 클래스 스타일을 미리 만들어 두고 제목을 클릭하면 미리 만들어 둔 클래스 스타일 적용
// .css
h1 {
font-size:2rem;
margin-bottom:20px ;
}
.clicked {
background-color:yellow;
color: blue;
}
// .js
const title = document.querySelector("#title");
title.onclick = () => {
title.classList.add("clicked");
}클릭 했을 때 스타일만 바뀐다면 보통 후자의 방법을 많이 사용함
특정 클래스 스타일이 있는 요소를 찾아 주는 contains() 함수
요소.classList.contains(클래스명)
// ex) 제목 클릭해 배경색과 글자색 변경. 이후 원래대로 되돌리기
const title = document.querySelector("#title");
title.onclick = () => {
if(!title.classList.contains("clicked")){
title.classList.add("clicked");
} else {
title.classList.remove("clicked");
}
}
클래스 스타일 토글하기
- 클릭할 때마다 특정 클래스를 추가하거나 삭제하기를 반복하는 경우, classList의 toggle() 함수를 사용하는 것이 편리
요소.classList.toggle(클래스명)
// ex) 앞에서 한 코드 toggle() 함수를 이용하여 수정
const title = document.querySelector("#title");
title.onclick = () => {
title.classList.toggle("clicked");
}
05-4. DOM에서 폼 다루기
폼: 웹 문서에서 사용자가 정보를 입력할 수 있게 만들어 놓은 웹 요소
폼 요소에서 접근하고 값을 가져오는 방법
id나 class 속성값을 사용해 폼 요소에 접근하기
// .html
// ex) '이름' 항목에 사용된 id 값 확인하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>폼과 자바스크립트</title>
<link rel="stylesheet" href="css/order.css">
</head>
<body>
<div id="container">
<form name="order">
<fieldset>
<legend>상품 정보</legend>
<ul>
<li>
<label class="field" for="product">상품 : </label>
<input type="text" class="input-box" id="product" name="product">
</li>
<li>
<label class="field" for="prod-num">갯수 : </label>
<input type="number" class="input-box" id="prod-num" name="prod-num" value="1" min="1">
</li>
</ul>
</fieldset>
<fieldset>
<legend>주문 정보</legend>
<ul>
<li>
<label class="field" for="order-name">이름 : </label>
<input type="text" class="input-box" id="order-name" name="order-name">
</li>
<li>
<label class="field" for="order-tel">연락처 : </label>
<input type="text" class="input-box" id="order-tel" name="order-tel">
</li>
<li>
<label class="field" for="order-addr">주소 : </label>
<input type="text" class="input-box" id="order-addr" name="order-addr">
</li>
</ul>
</fieldset>
<button type="submit" class="order">주문하기</button>
</form>
</div>
</body>
</html>
텍스트 필드에 입력한 값 가져오기
- value 프로퍼티를 사용하면 폼 요소 중 텍스트 필드나 이메일 필드에서 사용자가 입력한 값을 가져올 수 있음
요소.valueex) '이름' 필드에 이름을 입력한 후 내용 가져오기

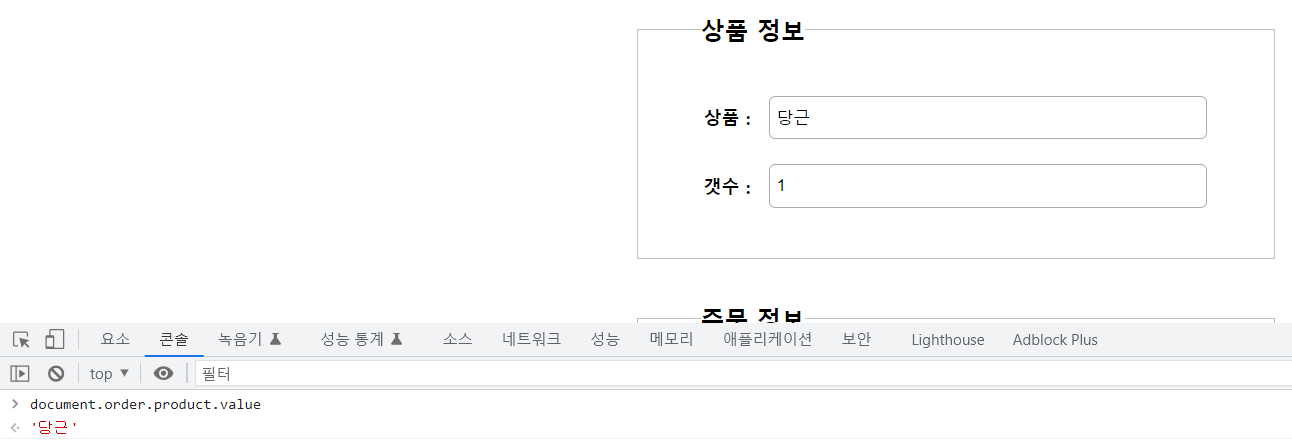
name 속성값을 사용해 폼 요소 접근하기
- id나 class 속성 없이 name 속성만 있으면 name 식별자를 사용해 폼 요소에 접근할 수 있음
- name 속성을 사용해 폼 요소에 접근하려면 <form> 태그부터 시작해서 원하는 폼 요소까지 계층을 따라가면서 name을 지정해야 함

- order: form의 name
- product: input의 name
폼 배열을 사용해 폼 요소에 접근하기
- 폼 요소에 id, class, name 속성이 없는 경우 폼 배열을 사용
- document의 속성 중 forms 속성은 문서에 있는 <form> 태그를 가져와서 배열과 비슷한 형태로 저장함
(문서에 폼이 2개 이상 있을 수 있으므로 배열처럼 여러 개의 값으로 저장하는 것임) - <form> 태그 안에 있는 요소에 접근할 때는 해당 폼 안에 있는 모든 요소를 가져온는 elements 속성을 사용
document.form // 모든 form을 가져옴
document.forms[0].elements // 첫 번째 form에 있는 폼 요소를 모두 가져옴
선택 목록과 항목에 접근하기
- <select> 태그를 사용한 목록 → '선택 목록' (팝업 메뉴, select 메뉴, select 목록 이라고도 함)
- 선택 목록은 <option> 태그를 사용해서 여러 개의 항목을 한꺼번에 지정한 후 목록을 펼쳐서 원하는 항목을 선택할 수 있음
선택 목록에 접근하기
// .html
// 선택 목록 소스
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>수강신청하기</title>
<link rel="stylesheet" href="css/getForm.css">
</head>
<body>
<div id="container">
<h1>수강신청</h1>
<form name="testForm">
<fieldset>
<legend>신청인</legend>
<ul>
<li>
<label class="reg" for="userName">이름</label>
<input type="text" id="userName" name="userName" maxlength="50">
</li>
<li>
<label class="reg" for="class">학과</label>
<select name="major" id="major">
<option>---- 학과 선택 ----</option>
<option value="archi">건축공학과</option>
<option value="mechanic">기계공학과</option>
<option value="indust">산업공학과</option>
<option value="elec">전기전자공학과</option>
<option value="computer">컴퓨터공학과</option>
<option value="chemical">화학공학과</option>
</select>
</li>
</ul>
</fieldset>
<fieldset>
<legend>신청 과목</legend>
<p>이 달에 신청할 과목을 선택하세요.</p>
<label><input type="radio" name="subject" value="speaking">회화</label>
<label><input type="radio" name="subject" value="grammar">문법</label>
<label><input type="radio" name="subject" value="writing">작문</label>
</fieldset>
<fieldset>
<legend>메일링</legend>
<p>메일로 받고 싶은 뉴스 주제를 선택해 주세요</p>
<label><input type="checkbox" id="new" name="mailing" value="news">해외 단신</label>
<label><input type="checkbox" id="dialog" name="mailing" value="dialog">5분 회화</label>
<label><input type="checkbox" id="pops" name="mailing" value="pops">모닝팝스</label>
</fieldset>
</form>
<button id="send">전송하기</button>
</div>
<script src="js/getForm.js"></script>
</body>
</html>
- length 속성: 옵션 항목의 개수
- selectedIndex: 사용자가 선택한 옵션의 인덱스값 저장됨(아직 선택한 항목이 없으므로 첫 번째 항목을 가리키는 0기 기본값으로 들어있는 상태)
알림 창에 선택한 항목 표시하기
- 선택한 항목의 내용을 가져올 때는 innerText 프로퍼티를 사용하면 됨
- 선택 목록에 함수를 연결할 때는 onclick이 아닌 onchange를 사용
const selectMenu = document.querySelector("#major"); // 선택 목록을 가져와 selectMenu로 저장
function displaySelect() {
let selectedText = selectMenu.options[selectMenu.selectedIndex].innerText;
alert(`[${selectedText}]를 선택했습니다.`);
}
selectMenu.onchange = displaySelect;
라디오 버튼과 체크 박스에 접근하기
- 라디오 버튼: 여러 가지 항목 중 하나만 선택 가능
- 체크 박스: 여러 개 선택 가능
// 생략
<fieldset>
<legend>신청 과목</legend>
<p>이 달에 신청할 과목을 선택하세요.</p>
<label><input type="radio" name="subject" value="speaking">회화</label>
<label><input type="radio" name="subject" value="grammar">문법</label>
<label><input type="radio" name="subject" value="writing">작문</label>
</fieldset>
// 생략- 라디오 버튼이나 체크 박스는 각 항목들의 name 값이 모두 같음 → 그룹 안에서 항목을 선택하므로 그룹별로 같은 name을 붙였기 때문
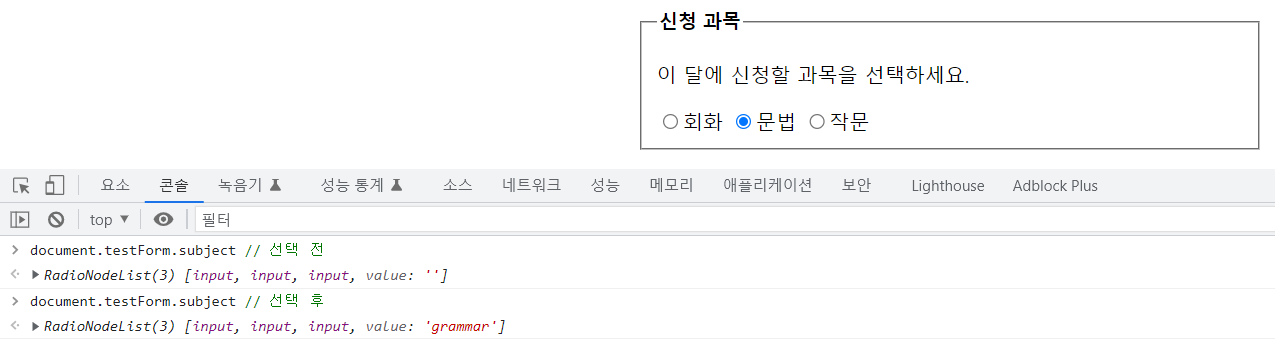
라디오 버튼에 접근하기
- 라디오 버튼은 여러 가지 항목이 있어도 하나의 덩어리이므로 name 속성을 사용해 접근

- '문법' 항목을 선택했으면 HTML 소스에서 지정한 value 값인 grammar가 저장됨
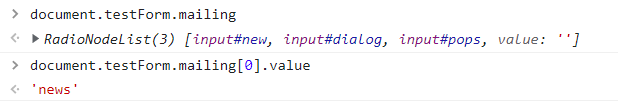
체크 박스에 접근하기
- 체크 박스도 하나의 주제로 묶을 수 있으므로 각 항목의 name 값을 똑같이 만들어야 함
- 라디오 버튼과 마찬가지로 name 사용하여 접근

checked 속성을 사용해 선택한 항목에 접근하기
- 라디오 버튼이나 체크 박스에는 checked 속성이 있음
- checked 속성 → 선택하거나 선택하지 않거나, 두가지 값만 가지므로 논리형 값으로 표현
- 특정 항목 선택시 checked 속성은 true가 됨 (선택하지 않았을 경우 false)


교재: Do it! 모던 자바스크립트 프로그래밍의 정석
'Study > JavaScript' 카테고리의 다른 글
| [모던자바스크립트]06 이벤트와 이벤트 처리기 (0) | 2023.03.29 |
|---|---|
| [모던자바스크립트]04 프로그래밍 한발 더 나가기, 함수와 스코프 (0) | 2023.03.22 |
| [모던자바스크립트]03 연산자와 제어문 (0) | 2023.03.21 |
| [모던자바스크립트]02 프로그래밍의 기본, 변수와 자료형 살펴보기 (0) | 2023.01.19 |
| [모던자바스크립트]01 자바스크립트 시작하기 (0) | 2023.01.19 |



